Comment différer l’analyse de JavaScript dans WordPress

Une mesure critique des performances de votre site Web est la vitesse de la page. La vitesse de la page est le temps nécessaire à un navigateur pour afficher un site Web. Des temps de chargement plus rapides garantissent qu’une plus grande proportion de vos visiteurs restent sur votre site Web pendant son chargement. La vitesse de la page détermine également en partie le classement de votre site Web dans les résultats des moteurs de recherche. Par conséquent, l’accélération d’un site Web WordPress est souvent au sommet de la liste de souhaits d’un propriétaire de site.
Dans ce didacticiel, nous aborderons le report de l’analyse de JavaScript pendant le chargement de la page Web – une technique clé pour supprimer le poids mort de votre site Web.
La vitesse de la page est une partie importante de l’expérience utilisateur qui dépend de beaucoup de choses. Cet article suppose que vous avez vérifié un facteur sous-jacent: exécuter votre site Web sur un hôte WordPress suffisamment rapide.
Pourquoi différer l’analyse de JavaScript?
Pour comprendre la technique de report de l’analyse de JavaScript, prenons du recul et analysons la façon dont un navigateur Web rend une page. Lorsque votre navigateur envoie une requête à votre serveur web, la page renvoyée par le serveur est téléchargée sous la forme d’un document HTML. Ce document HTML contient du texte, du code qui rend différents éléments DOM et des ressources telles que des images, des feuilles de style et des scripts.
Le navigateur lit ce balisage HTML ligne par ligne. De plus, les ressources présentes sur la page doivent être téléchargées. Par défaut, le navigateur télécharge ces ressources de manière séquentielle au fur et à mesure qu’il les trouve dans le document. Le rendu de la page Web ne reprend qu’une fois qu’une ressource a été téléchargée.
Les ressources importantes ont un impact négatif sur le temps de chargement des pages. Comme les images forment une partie importante de la taille de la page, il est recommandé d’optimiser les images pour votre site WordPress. Pour les fichiers JavaScript, vous devez identifier les scripts nécessaires pour rendre votre page correctement. Vous pouvez différer le téléchargement de scripts non essentiels pour accélérer votre page Web.
Dans la section suivante, nous examinerons les moyens d’identifier les scripts nécessaires au rendu de votre page.
Quels scripts différer?
Pour un site Web relativement petit qui utilise un minimum de JavaScript, aucun script peut être essentiel pour le chargement de la page. Cependant, si vous gérez un site Web plus complexe, une analyse minutieuse de tous les scripts de votre site Web peut révéler les scripts essentiels pour les chargements de page.
Une façon d’effectuer cette analyse consiste à supprimer les scripts un par un et à vérifier s’il existe des erreurs dans la console JavaScript lors du chargement de la page. Cependant, ce processus nécessite une connaissance considérable de JavaScript et des technologies Web.
Une méthode plus simple pour évaluer les scripts critiques pour le chargement de votre page consiste à utiliser un outil de test de vitesse tel que GTmetrix. Entrez l’URL de votre site Web et attendez que l’outil l’évalue. Dans la page de résultats, accédez à l’onglet PageSpeed et développez la section «Différer l’analyse de JavaScript». Cette section vous montre une liste de scripts non essentiels chargés pendant le processus de rendu.
Attributs Async vs Defer
Il existe deux façons de s’assurer que le téléchargement d’un script n’interfère pas avec le rendu d’une page Web.
Tout d’abord, vous pouvez ajouter un async attribut au script marque. Cela indique au navigateur de charger le script de manière asynchrone. En d’autres termes, le navigateur commence à télécharger la ressource dès qu’il la rencontre dans le code mais continue à analyser le HTML pendant que la ressource est encore en cours de téléchargement. L’échantillon script ci-dessous montre comment ajouter le async attribut:
<script src="https://athemes.com/tutorials/defer-parsing-of-javascript-in-wordpress/path/to/script" async></script>
Deuxièmement, vous pouvez ajouter un defer attribut au script marque. Cela indique au navigateur de ne pas télécharger la ressource tant que l’analyse de la page n’est pas terminée. Une fois l’analyse et le rendu terminés, le navigateur télécharge la liste des scripts différés qu’il a rencontrés précédemment. L’échantillon script ci-dessous montre comment ajouter le defer attribut à une page HTML:
<script src="https://athemes.com/tutorials/defer-parsing-of-javascript-in-wordpress/path/to/script" defer></script>
La principale différence entre le defer et async attributs est le moment où la ressource sera téléchargée.
Supposons que vous ayez deux scripts: A et B.B apparaît dans le code après A, B a une dépendance sur A, mais A est nettement plus grand que B.
Si tu utilises async, il est possible que B termine le téléchargement avant que A n’ait été complètement téléchargé. Cela entraînera une erreur, car B sera exécuté en l’absence de A.
Cependant, si vous utilisez defer, A et B seront téléchargés séquentiellement à la fin, ce qui n’entraînera pas d’erreur.
Si vous n’avez que quelques scripts dans le chemin de rendu, vous ne trouverez aucune différence entre l’utilisation de async et defer. Cependant, si vous avez une application Web complexe, il peut être judicieux d’utiliser defer pour garantir que les interdépendances sont satisfaites.
Discutons maintenant des moyens de différer le téléchargement des scripts dans WordPress.
Différer l’analyse de JavaScript dans WordPress
1. Modifiez le fichier functions.php
Si vous avez travaillé dans le développement WordPress, vous savez qu’il n’est pas recommandé d’ajouter des scripts directement via le balisage HTML. Au lieu de cela, vous devriez utiliser fonctions WordPress intégrées pour demander des ressources.
Donc, si vous souhaitez ajouter un async ou defer attribut à l’un de vos scripts, vous devez ajouter la fonction suivante à votre thème functions.php fichier:
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}
N’oubliez pas cela avant d’ajouter le defer et async attributs aux balises de script, vous devez également mettre en file d’attente chaque script pour que WordPress puisse y accéder:
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
}
2. Utilisez un plugin
Modification du code source via le functions.php le fichier peut ne pas être idéal pour tous. Si vous n’êtes pas féru de technologie, vous pouvez simplement utiliser un plugin pour différer l’analyse de JavaScript sur votre site WordPress.
JavaScript asynchrone
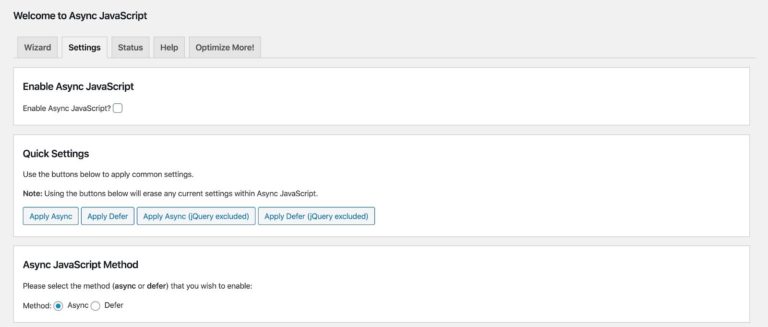
JavaScript asynchrone est un plugin gratuit que vous pouvez télécharger et installer sur votre site WordPress pour effectuer cette tâche.
Pour activer la fonction, cochez la case Activer le JavaScript asynchrone option dans la zone des paramètres du plugin. Ensuite, faites défiler jusqu’à la Méthode JavaScript asynchrone et sélectionnez si vous souhaitez utiliser la méthode asynchrone ou différée.

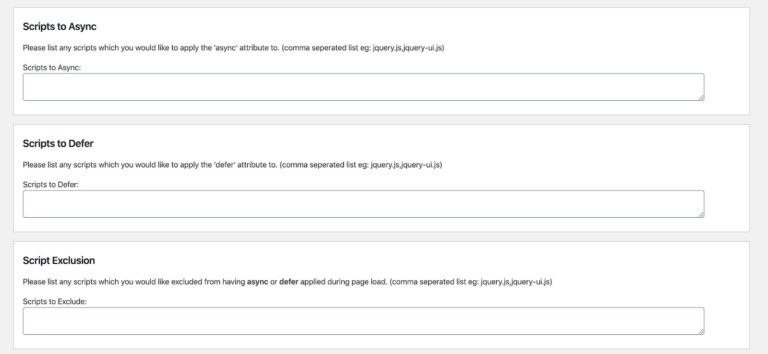
Pour des options plus avancées, faites défiler la page. Ici, vous pouvez lister les scripts que vous souhaitez appliquer async et defer balises à. Ensuite, vous pouvez également ajouter une liste de scripts à exclure. Vous pouvez également lister les plugins et les thèmes à exclure de toute modification apportée par ce plugin.

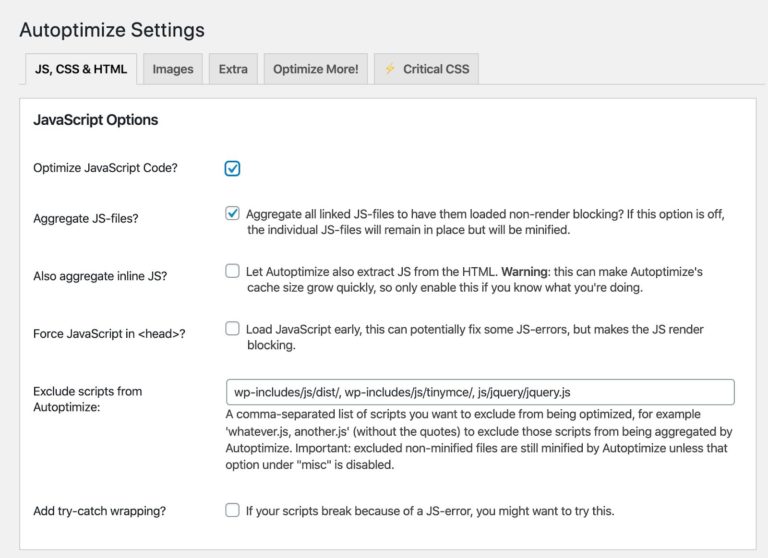
Optimiser automatiquement
L’option de différer l’analyse de vos scripts est également disponible dans le cadre de la Optimiser automatiquement plugin créé par le même auteur que Async JavaScript.
Dans la page des paramètres du plugin, vérifiez le Optimiser le code JavaScript et vos scripts non essentiels seront différés et déplacés vers le pied de page. dans le Supplémentaire , vous pouvez également lister les scripts auxquels vous souhaitez ajouter le async attribuer à.

Emballer
Dans ce didacticiel, nous avons d’abord discuté de l’importance de la vitesse de la page et du fonctionnement du rendu de JavaScript. Ensuite, nous avons exploré les raisons pour lesquelles vous devriez différer l’analyse de JavaScript.
Enfin, nous avons examiné deux options grâce auxquelles vous pouvez y parvenir dans WordPress. Vous pouvez soit modifier le functions.php fichier pour ajouter le async ou defer attribue à votre script balises ou utilisez un plugin tel que JavaScript asynchrone ou Optimiser automatiquement pour optimiser vos scripts.
Des questions sur la façon de différer l’analyse de JavaSript dans WordPress? Si tel est le cas, n’hésitez pas à demander dans les commentaires ci-dessous.