Comment ajouter un tableau des tailles dans WooCommerce en 2023

Vous cherchez des moyens d’ajouter un tableau des tailles à votre boutique WooCommerce ?
Les tableaux de tailles sur les pages de produits offrent aux clients des informations qu’ils peuvent utiliser pour prendre de meilleures décisions d’achat.
En conséquence, ils contribuent à accroître l’engagement des clients et à réduire l’abandon de panier dans votre boutique en ligne.
Dans ce tutoriel, je vais vous montrer comment ajouter un tableau des tailles à vos pages de produits WooCommerce en utilisant notre thème Botiga.
1. Installez et activez le thème Botiga gratuit
Botiga est un thème WooCommerce gratuit que vous pouvez télécharger depuis notre site Web.
Après avoir téléchargé le thème, vous devez le télécharger sur votre site WordPress.
Ouvrez votre tableau de bord WordPress, allez sur Apparence > Thèmes > Ajouter nouveauet cliquez sur le Télécharger le thème bouton.
Ensuite, téléchargez le thème en utilisant le Choisir le fichier option. Ensuite, appuyez sur le Installer maintenant bouton. Une fois le thème installé sur votre site, cliquez sur Activer.
Botiga sera activé sur votre site en quelques secondes.
2. Installez et activez le plugin Botiga Pro
Botiga Pro est un plugin WordPress premium qui étend les fonctionnalités du thème gratuit. Il offre une tonne de fonctionnalités avancées telles que des tableaux de tailles, des boutons collants d’ajout au panier, des galeries audio et vidéo, des méga menus, etc.
Une fois l’achat effectué, vous pouvez télécharger le plugin de votre compte aThemes sur votre ordinateur local.
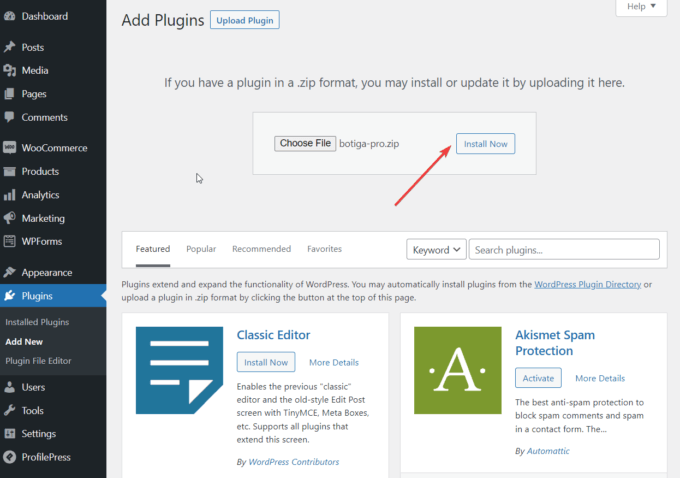
Pour installer le plugin sur votre site WordPress, rendez-vous sur Plugins> Ajouter un nouveau et cliquez sur le Télécharger le plug-in bouton.
Ensuite, téléchargez le plugin en utilisant le Choisir le fichier option et en appuyant sur le Installer maintenant et plus tard le Activer boutons:

Une fois que vous avez activé Botiga Pro, vous devez activer la licence du plugin.
Ouvrez votre compte aThemes et copiez la clé de licence. Ensuite, accédez à Plugins > Licence Botiga Pro et entrez votre clé de licence.
3. Importer un site de démarrage (facultatif)
Un site de démarrage est une démo pré-construite qui vous fournit une conception de site Web complète dès que vous l’importez dans votre site WordPress.
Botiga Pro propose huit sites de démarrage, chacun ciblant un créneau différent. Vous n’êtes pas obligé d’utiliser un site de démarrage si vous ne le souhaitez pas, mais cela peut être un point de départ utile.
Alternativement, vous pouvez créer votre propre conception de site Web à partir de zéro, en utilisant soit les options de thème dans WordPress Customizer (vous pouvez y accéder depuis le Apparence > Personnaliser menu) ou le plugin de création de page Elementor.
Que vous importiez un site starter ou non, vous avez accès aux mêmes options de personnalisation.
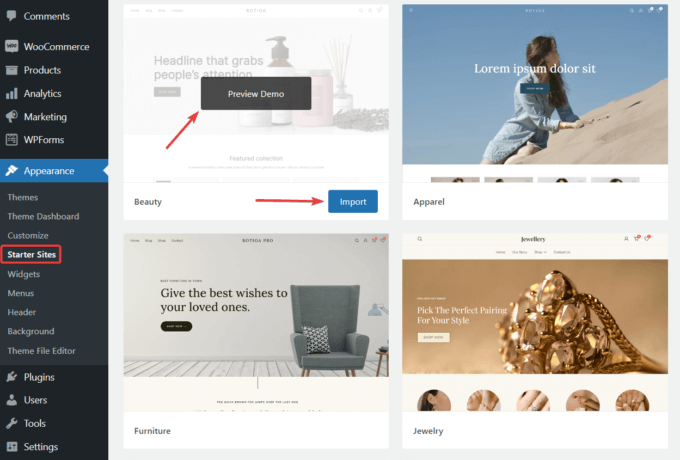
Pour importer un site de démarrage, accédez à Apparence > Sites de démarrage dans votre espace d’administration WordPress. Ici, vous pouvez prévisualiser chaque site en sélectionnant le Aperçu de la démo option.
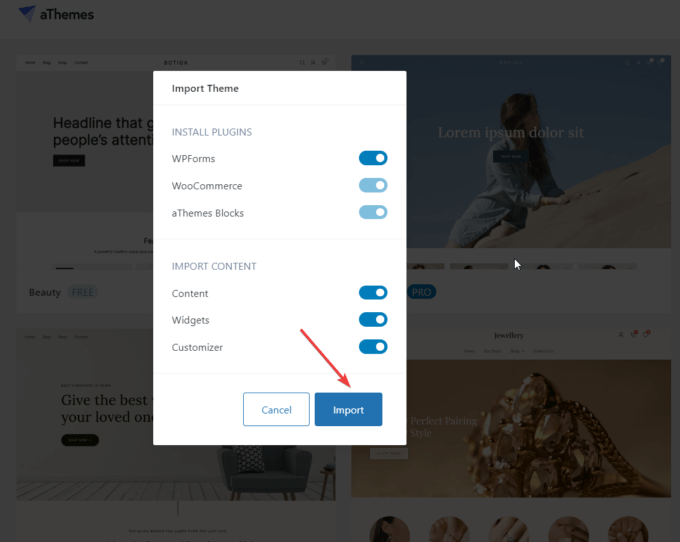
Lorsque vous trouvez un site de démarrage qui vous plaît, importez-le en cliquant sur le Importer bouton:

L’importateur de démonstration vous montrera une liste des plugins supplémentaires et des éléments de contenu qui seront installés sur votre site dans le cadre du processus d’importation.
Bien que vous puissiez désactiver l’importation de certains plugins et contenus, je vous recommande de tout ajouter.
Frappez le Importer et le processus d’importation démarre. Notez que l’importation prendra quelques minutes.

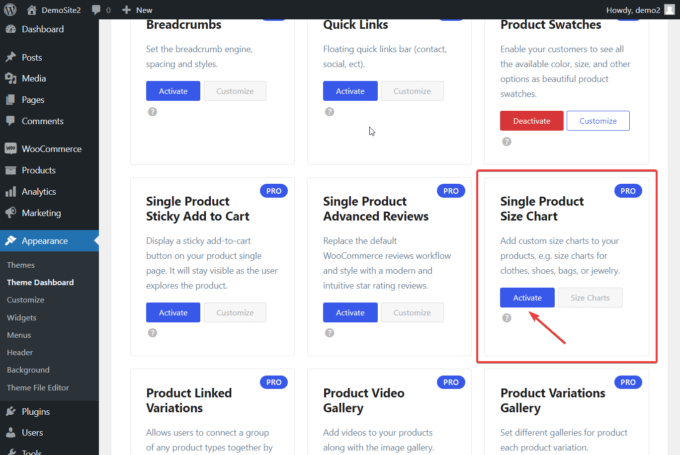
4. Activer le module Tableau des tailles
La fonction de tableau des tailles est désactivée par défaut.
Pour l’activer, allez dans Apparence > Tableau de bord du thème > Fonctionnalités du thèmefaites défiler jusqu’à Tableau des tailles de produit unique module, et cliquez sur le Activer bouton.

5. Créez un tableau des tailles
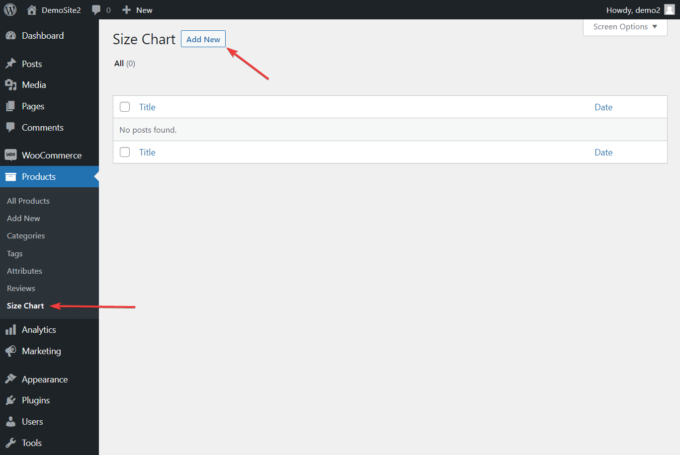
Une fois que vous avez activé le module Tableau des tailles, accédez à Des produits dans votre espace d’administration WordPress.
Sous le Des produits menu, vous verrez un nouveau Tableau des tailles sous-menu.
Sélectionnez-le, puis cliquez sur le Ajouter nouveau bouton:

Les tableaux de taille sont un type de publication personnalisé ajouté par Botiga Pro. Vous pouvez les créer et les modifier à partir de l’interface de l’éditeur de publication WordPress.
Tout d’abord, ajoutez un titre au message personnalisé qui contiendra votre ou vos tableaux de tailles. Un poste peut inclure plus d’un tableau des tailles. Par exemple, vous pouvez créer une publication Tableau des tailles de vêtements avec deux tableaux de tailles : un pour les hommes et un pour les femmes.
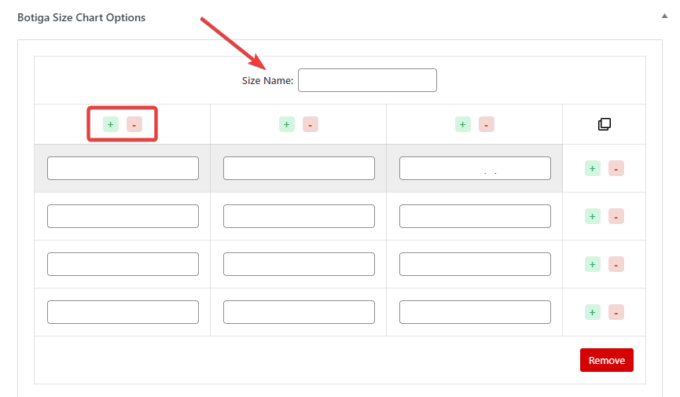
Une fois que vous avez ajouté le titre, faites défiler jusqu’à la Options du tableau des tailles Botiga panneau, puis cliquez sur le Ajouter un tableau des tailles bouton.
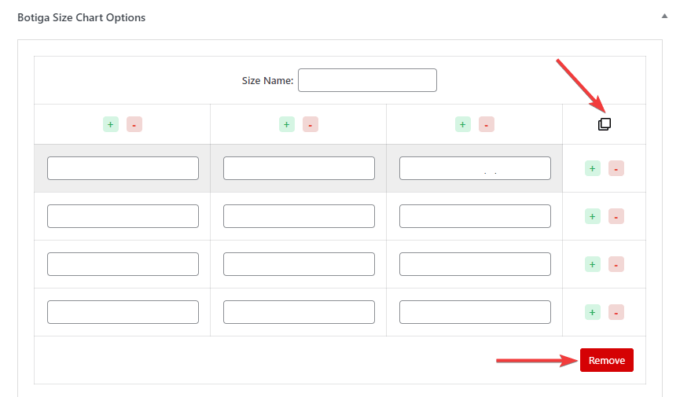
Un tableau des tailles avec des lignes et des colonnes apparaîtra sur votre écran, ainsi qu’une option pour nommer le tableau des tailles.
Vous pouvez également ajouter ou supprimer des lignes et des colonnes en cliquant sur le + ou – boutons:

Vous pouvez dupliquer le graphique en utilisant le copie ou supprimez-le en cliquant sur l’icône Retirer bouton:

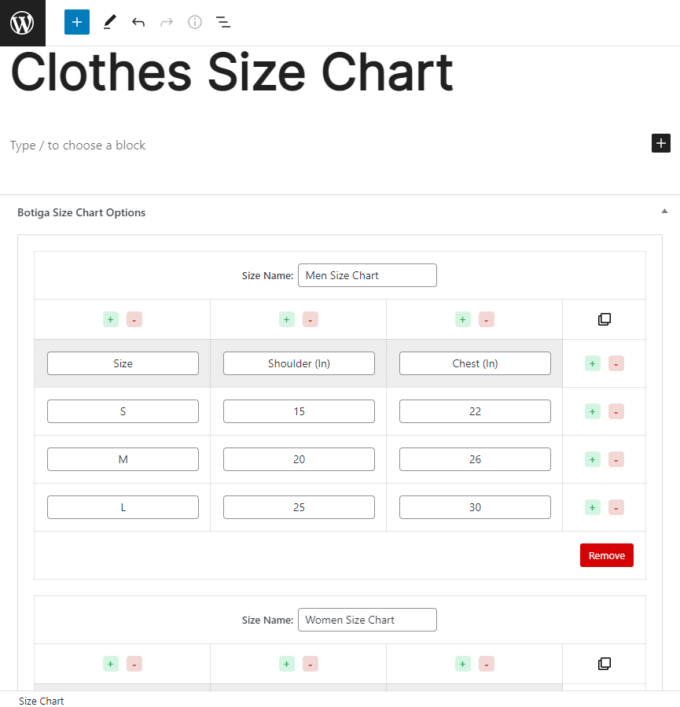
Voici à quoi ressemble mon exemple de tableau des tailles :

Vous pouvez également consulter ce guide vidéo sur la création d’un tableau des tailles avec Botiga Pro :
6. Afficher le tableau des tailles sur toutes les pages de produits ou sur des pages de produits spécifiques
Il existe deux façons d’afficher un tableau des tailles dans votre boutique WooCommerce.
Vous pouvez le montrer :
- sur toutes vos pages produits en utilisant une option globale
- uniquement sur des pages de produits spécifiques en utilisant l’option de tableau des tailles située sur les pages de produits individuelles
Je vais vous montrer comment réaliser les deux.
je. Afficher un tableau des tailles sur toutes les pages de produits
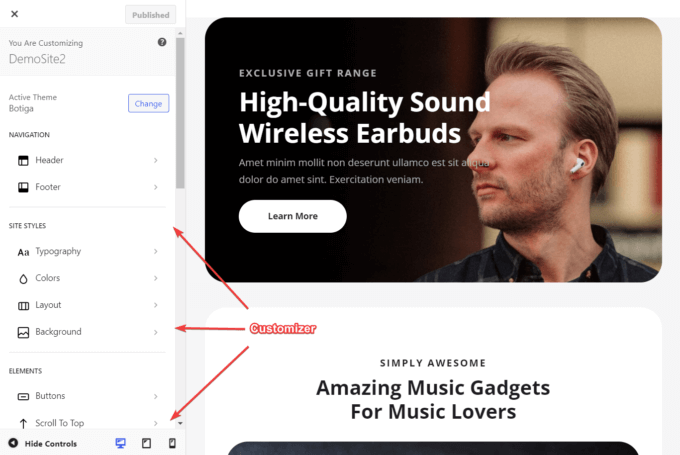
Pour afficher un tableau des tailles sur toutes les pages produits, rendez-vous sur Apparence > Personnaliser.
Le Customizer s’ouvrira et les options seront situées sur le côté gauche de l’écran :

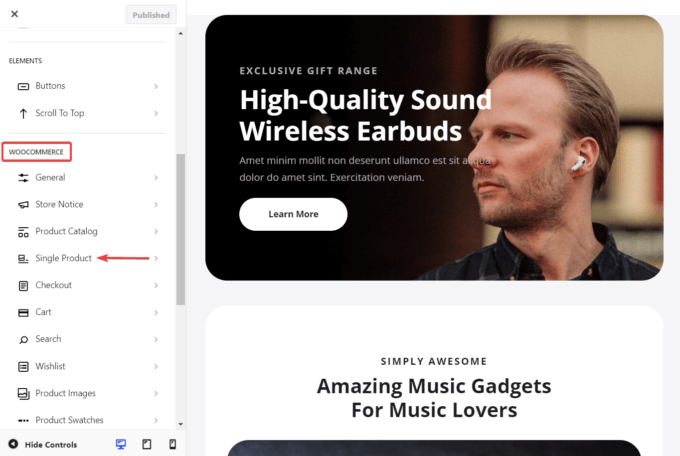
Dans le Customizer, faites défiler jusqu’à WooCommerce section, et sélectionnez la Produit unique option:

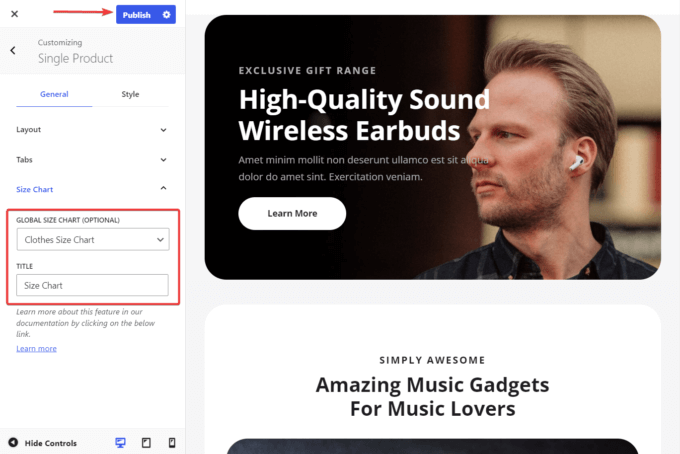
Sur l’écran suivant, sélectionnez Tableau des tailles. Il révélera deux options: Tableau des tailles globales et Titre.
Le Tableau des tailles globales Le paramètre inclut tous vos tableaux de tailles sous forme d’options déroulantes. Sélectionnez celui que vous souhaitez ajouter à vos pages produits et ajoutez-y un titre.
Ensuite, appuyez sur le Publier bouton en haut de l’écran pour enregistrer vos paramètres :

ii. Afficher un tableau des tailles sur une seule page de produit
Pour afficher un tableau des tailles sur une page de produit spécifique, rendez-vous sur Produits > Tous les produitset ouvrez la page du produit où vous souhaitez ajouter le tableau des tailles.
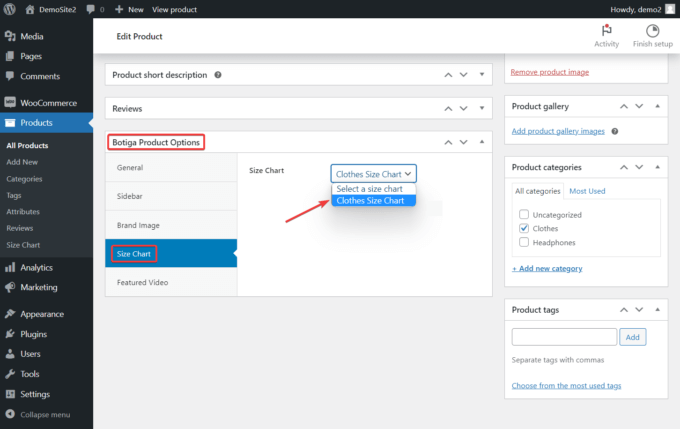
Sur la page du produit, faites défiler jusqu’à Options de produit Botiga panneau et sélectionnez le Tableau des tailles languette.
Ici, vous trouverez une option déroulante qui inclura vos tableaux de tailles. Sélectionnez celui que vous souhaitez ajouter à votre produit, puis cliquez sur le Mise à jour bouton en haut de la page pour enregistrer les modifications :

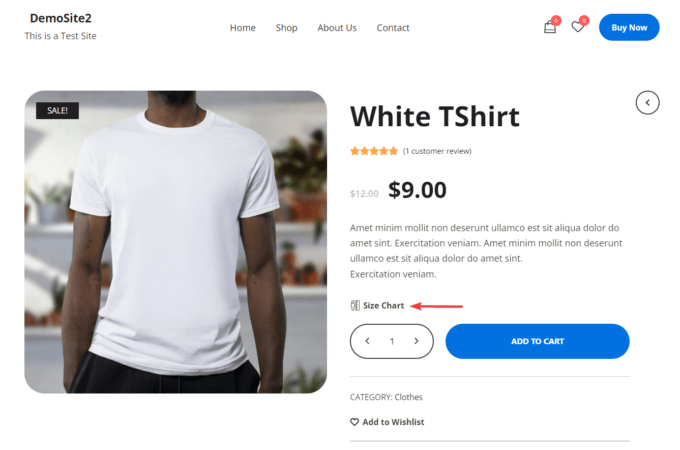
Maintenant, ouvrez la page du produit pour vérifier à quoi ressemble votre tableau des tailles dans votre magasin.
Vous verrez l’option tableau des tailles sous la description du produit :

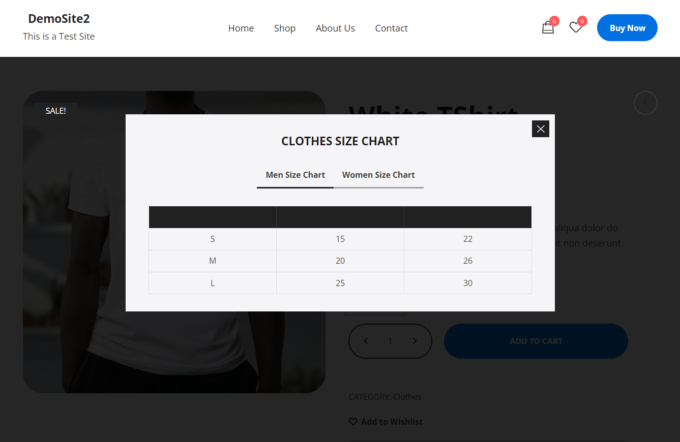
Lorsque vous cliquez sur cette option, votre tableau des tailles apparaîtra sous la forme d’une boîte modale :

Résumé
L’ajout d’un tableau des tailles à votre site WooCommerce est un excellent moyen d’améliorer non seulement l’expérience utilisateur, mais également le taux de conversion de votre boutique.
Avec Botiga Pro, il vous suffit de suivre les étapes suivantes :
- Installer le thème Botiga
- Installez le plug-in Botiga Pro
- Importer un site de démarrage (facultatif)
- Activer le module Tableau des tailles
- Créer un tableau des tailles
- Affichez le tableau des tailles sur vos pages produits
Cependant, avec Botiga et Botiga Pro, vous pouvez faire bien plus que simplement ajouter un tableau des tailles à votre boutique.
Par exemple, vous pouvez également ajouter des vidéos et de l’audio à vos galeries de produits, des effets de survol à vos images de produits, des boîtes de vue rapide à vos pages de boutique et d’archives, et plus encore.
Pour commencer à créer une boutique WooCommerce entièrement fonctionnelle, téléchargez le thème Botiga gratuit ou consultez Botiga Pro.
J’espère que vous avez trouvé ce tutoriel utile. Si vous avez des questions sur la façon d’ajouter un tableau des tailles à votre boutique WooCommerce, faites-le nous savoir dans la section commentaires ci-dessous.