14 Meilleures bibliothèques de composants de l’interface utilisateur Vue 2020

Vue.js est le framework JavaScript de choix pour d’innombrables développeurs front-end, car il est facile à apprendre et à utiliser. Les composants sont au cœur du framework Vue – ils vous aident à passer d’une idée à une interface utilisateur fonctionnelle beaucoup plus rapidement.
Dans cette collection, vous pouvez trouver les meilleures bibliothèques de composants Vue UI qui fournissent des blocs de construction pour le développement d’interface utilisateur productive avec le framework Vue.js.
Plutôt que de coder et de styliser des boutons, des cartes et des mises en page, vous pouvez utiliser ces bibliothèques pour accéder à tous les éléments d’interface utilisateur nécessaires pour créer de belles applications riches en contenu.
Nous commençons par les bibliothèques d’interface utilisateur les plus populaires et les plus polyvalentes qui sont largement prises en charge et peuvent vous aider à créer une variété d’applications Web. En poursuivant votre lecture, vous verrez également des frameworks moins connus que nous avons sélectionnés car ils sont parfaits pour des cas d’utilisation spécifiques.
Continuez à lire pour découvrir quelle est la meilleure bibliothèque de composants Vue UI pour votre prochain projet.
Bootstrap est le framework frontal le plus utilisé au monde, car il vous aide à créer des sites Web réactifs avec des éléments d’interface utilisateur facilement personnalisables. BootstrapVue apporte la puissance de Bootstrap à Vue. Il rend tous les éléments Bootstrap, tels que les lignes, les colonnes et les cartes, disponibles en tant que composants Vue.
Avec plus de 11000 étoiles GitHub, c’est une bibliothèque de composants d’interface utilisateur largement utilisée et prise en charge par la communauté. Il rend les implémentations frontales faciles et productives, tout en s’appuyant sur l’un des frameworks frontaux les plus accessibles et les plus robustes.
Si vous êtes expérimenté avec Bootstrap, BootStrapVue sera facile à maîtriser et vous aidera à créer de superbes applications Web en un rien de temps!
Plus d’infos / Télécharger GitHub
Quasar est un framework avec une communauté forte et une multitude de cas d’utilisation. Il suit les directives de conception matérielle et prend entièrement en charge tous les navigateurs de bureau et mobiles. Sa principale force est qu’il est tout-en-un, couvrant la plupart des tâches de développement Web astucieuses prêtes à l’emploi.
Ses plus de 15 000 étoiles GitHub et plus de 300 contributeurs témoignent de sa communauté active et de sa popularité. La devise de Quasar est «écrivez le code une fois et déployez-le simultanément» car il vous permet de déployer votre code en tant que site Web, application mobile et même application Electron – le tout à partir d’une base de code.
Pour les développeurs qui souhaitent déployer sur plusieurs plates-formes à partir d’une seule base de code, Quasar est une excellente option.
Plus d’infos / Télécharger GitHub
Vuetify est un framework de composants Vue UI basé sur Conception matérielle, un langage de conception populaire développé par Google. Il se compose de directives d’interface utilisateur pour les cartes, les formes, les interactions, les effets de profondeur tels que les lumières et les ombres, etc.
Vuetify vous aide à créer des sites Web et des applications d’aspect professionnel, sans aucune compétence en conception requise. À l’aide de ses composants prédéfinis, vous créerez rapidement des pages Web correspondant à la qualité de conception des produits Google tels que Google Analytics et Gmail.
Vuetify est un excellent choix si vous travaillez sur une application Web professionnelle et que vous voulez que tout soit parfait dès la sortie de la boîte, sans avoir à concevoir manuellement chaque composant.
Plus d’infos / Télécharger GitHub
Si vous avez utilisé Bulma, un framework CSS utilisé par plus de 200 000 développeurs, alors Buefy peut être un excellent choix pour vous. Buefy combine Bulma avec Vue, vous aidant à créer de belles applications en utilisant un code minimal. Même si la version par défaut a une apparence et une sensation distinctes, le cadre est hautement personnalisable. Vous pouvez définir vos propres couleurs de marque, vos règles de dimensionnement et plus encore, ce qui rend les personnalisations rapides et faciles.
Buefy utilise Sass pour la personnalisation variables globales qui s’appliquera tout au long de l’application. Ceci, combiné au fait que vous pouvez utiliser des éléments dynamiques tels que barres de progression et tables triables, en fait un excellent choix pour les applications Web hautement interactives.
Plus d’infos / Télécharger GitHub
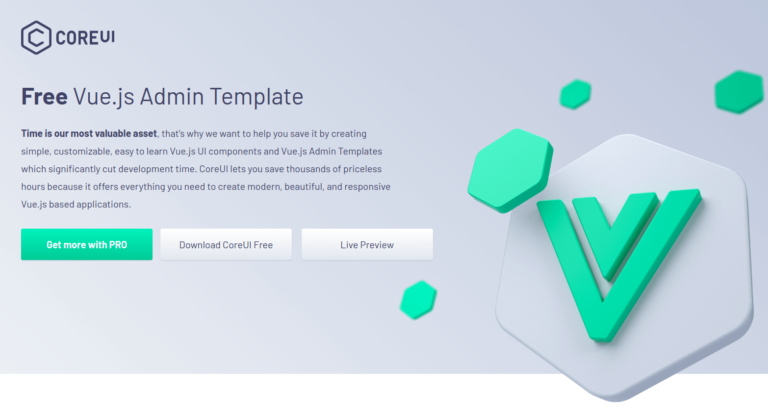
CoreUI est une bibliothèque de composants Vue qui se concentre uniquement sur la création de modèles d’administration. Il est construit à l’aide de frameworks et d’outils modernes tels que Bootstrap, Vue.js et Sass. Les plus de 100 composants inclus dans le cadre facilitent la création de tableaux de bord et d’interfaces utilisateur pour les applications administratives.
Les entreprises ont tendance à sous-investir dans l’aspect et la convivialité de leurs applications de tableau de bord, en particulier lorsque celles-ci sont destinées aux utilisateurs internes. Avec CoreUI, il n’y a pas de telles excuses, car vous pouvez gagner d’innombrables heures à tout développer à partir de zéro et commencer à créer des tableaux de bord fonctionnels et esthétiques immédiatement.
Plus d’infos / Télécharger GitHub
Matériel de vue est un framework léger et largement utilisé qui met en œuvre les spécifications de Material Design. Même s’il suit les spécifications jusqu’à la lettre finale, il n’est pas aussi avisé que les autres cadres. Cela signifie que vous devez faire moins de choix de conception afin de pouvoir créer des applications sans avoir à remplacer les styles par défaut de la bibliothèque.
Nous avons choisi de l’ajouter à cette collection en raison de sa flexibilité, de son poids léger et de sa facilité d’installation. Vous pouvez commencer à construire immédiatement en utilisant ses fonctionnalités complètes SPA avancé modèle standard basé sur Webpack. Nous vous recommandons le framework Vue Material si vous recherchez quelque chose de solide mais aussi léger et facile à utiliser.
Plus d’infos / Télécharger GitHub
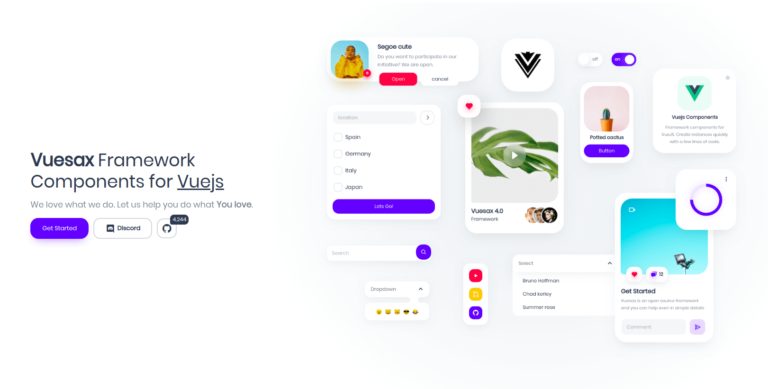
Vuesax comprend des composants beaux et bien conçus que vous pouvez utiliser pour vos propres projets. Le but de ce framework est d’offrir une expérience de développement où vous pouvez styliser les composants en fonction de votre image de marque et de vos exigences, sans perdre la vitesse de création et de production.
Il prend en charge et s’intègre à bon nombre des meilleurs outils disponibles pour les développeurs frontaux, tels que Sass, Typescript et VuePress. Même si Vuesax n’est pas aussi largement utilisé que les autres bibliothèques de composants Vue UI, le fait qu’il soit indépendant de tout langage de conception strict permettra à votre application Vue de se démarquer de la foule. Vous pouvez l’utiliser pour sa conception unique afin de donner à vos pages Web un aspect distinctif.
Plus d’infos / Télécharger GitHub
iView est une bibliothèque de composants Vue UI de haute qualité qui offre des dizaines de composants utiles et beaux. Il est facile de démarrer et vous pouvez même créer de nouveaux projets de manière visuelle en utilisant iView Cli.
De plus, le Administrateur iView template peut vous aider à créer des tableaux de bord avec de nombreux composants et fonctionnalités prêts à l’emploi, tels qu’une page de connexion / déconnexion, un fil d’Ariane et une navigation par onglets, un écran de verrouillage, un centre de messages, des éléments de formulaire et de tableau, etc.
C’est une bibliothèque de composants d’interface utilisateur avec des mises à jour régulières et un excellent support de la communauté, avec plus de 23000 étoiles sur GitHub.
Plus d’infos / Télécharger GitHub

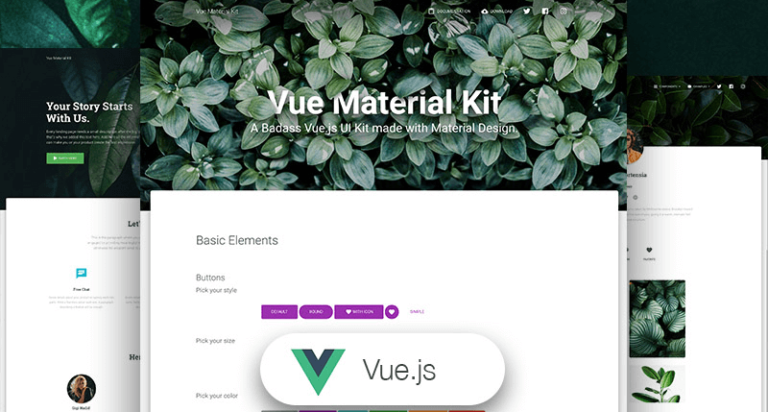
Vue Material Kit est un autre cadre qui adhère aux spécifications de Material Design. C’est l’un des plus jeunes frameworks de cette collection, ce qui explique pourquoi il n’est pas encore largement utilisé. Nous pensons qu’il deviendra plus populaire car il est basé sur Kit matériel, un kit d’interface utilisateur largement utilisé pour transformer les tableaux de bord Bootstrap 4 en pages de conception de matériaux élégantes.
Ce kit d’interface utilisateur a plusieurs pages et composants prédéfinis qui peuvent accélérer votre développement Vue!
Plus d’infos / Télécharger GitHub
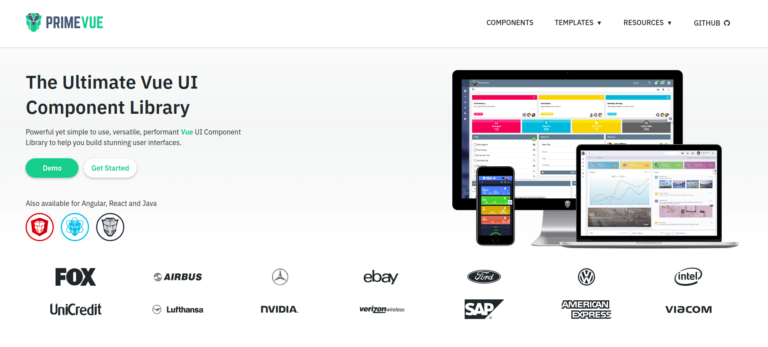
PrimeVue est un excellent exemple de framework qui vous permet de créer des applications Vue complexes, modernes et hautement dynamiques. Il dispose d’un large éventail de composants, des tableaux et paginateurs aux organigrammes bien conçus basés sur des graphiques, que vous pouvez utiliser pour créer des applications Vue interactives.
Vous pouvez également créer des interfaces utilisateur pour les logiciels d’entreprise avec ce cadre, car ses composants ont été conçus pour la conception d’applications logicielles complexes. Cela explique également pourquoi la bibliothèque de composants PrimeVue est approuvée par les sociétés Fortune 500, telles qu’Airbus, Ford, Intel et d’autres.
Plus d’infos / Télécharger GitHub
Élément est une bibliothèque de composants Vue UI avec une grande communauté. Ce n’est pas seulement pour les développeurs frontaux, mais fournit également un kit d’interface utilisateur complet avec lequel les concepteurs et les chefs de produit peuvent travailler. Il est spécialement conçu pour créer des interfaces utilisateur de bureau, mais il prend en charge certaines fonctionnalités réactives telles que le masquage d’éléments en fonction de la taille de la fenêtre et la création de grilles.
Cette bibliothèque est principalement développée par des contributeurs chinois et la documentation originale a été écrite en chinois. Il est fortement recommandé de consulter le guide d’internationalisation avant de démarrer un projet, car la langue par défaut du projet est le chinois. Element est un excellent kit pour développer des interfaces utilisateur de bureau complexes par des équipes de développeurs, de concepteurs et de chefs de produit.
Plus d’infos / Télécharger GitHub
Interface utilisateur dynamique est un framework Vue modérément populaire qui suit également les directives de conception matérielle. Il n’est pas livré avec un style prêt à l’emploi mais, à la place, vous fournit des composants interactifs bien codés qui, autrement, vous obligeraient à écrire du Javascript. Comme il n’a pas son propre style, il peut être facilement intégré à votre style existant ou à un framework CSS open-source.
Essayez-le si vous recherchez une implémentation légère de Material Design sans le poids supplémentaire fourni avec certaines des autres bibliothèques de composants Vue UI.
Plus d’infos / Télécharger GitHub
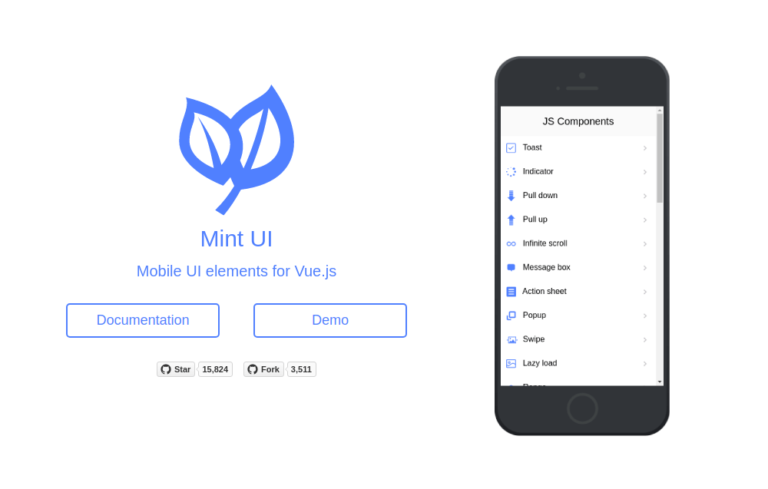
Mint UI est une bibliothèque d’éléments d’interface utilisateur mobile basée sur Vue. Il vous permet de créer des applications de type mobile à l’aide d’un code frontal familier. Le style des pages et des éléments est proche de ce que les utilisateurs connaissent dans les applications mobiles, vous pouvez donc l’utiliser pour créer des applications Web optimisées pour les mobiles ou des applications mobiles qui utilisent des vues Web.
Il est très léger, car il pèse environ 30 Ko lorsqu’il est chargé avec les paramètres de production. Mint UI est un excellent choix pour créer des applications d’apparence mobile avec une apparence iOS.
Plus d’infos / Télécharger GitHub
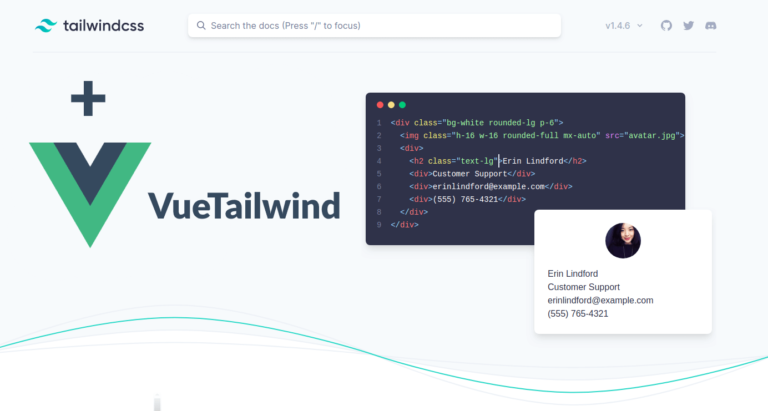
VueTailwind est une bibliothèque frontale montante basée sur le framework CSS Tailwind populaire. Il est encore en cours de développement, il n’est donc peut-être pas prêt à 100% pour les applications de production, mais cela peut certainement être utile si vous construisez un projet Vue plus petit et que vous souhaitez utiliser Tailwind.
La bibliothèque de composants VueTailwind contient quelques composants préconçus, même si Tailwind CSS n’en a normalement pas. La façon dont cela fonctionne est que VueTailwind construit ces composants à l’aide des classes utilitaires de Tailwind. La plupart de ces composants sont dérivés des exemples du Documentation CSS de Tailwind.
La première version stable est en route avec un code plus optimisé et de meilleures fonctionnalités. VueTailwind peut être le cadre idéal pour les développeurs qui préfèrent les bibliothèques de composants moins avisées que Bootstrap ou Bulma.
Plus d’infos / Télécharger GitHub
Quelle bibliothèque de composants Vue UI devriez-vous choisir?
Le choix d’un framework frontal qui couvre vos besoins peut être une chose difficile à faire. Vous devez tenir compte des compétences techniques de votre équipe, de la portée du projet et de la facilité de développement de nouvelles fonctionnalités. Dans cette liste, nous avons couvert les meilleures bibliothèques de composants Vue UI et discuté des avantages de chacune.
Par exemple, si vous cherchez à créer un tableau de bord, alors CoreUI peut être un excellent choix car il propose des composants pour cela. Si, d’un autre côté, vous êtes expérimenté avec Bootstrap, alors BootstrapVue pourrait vous faire gagner un temps précieux.
Pour les agences, il est logique de se concentrer uniquement sur une ou deux bibliothèques afin que votre équipe puisse développer une expertise autour d’elles et produire plus rapidement de nouvelles applications Vue. Vous devriez donc vous pencher sur les bibliothèques de composants d’interface utilisateur qui ont une variété de composants et sont très fiables. Bien que les étoiles GitHub ne soient pas une mesure absolue de la fiabilité, elles montrent une indication claire. Donc dans ce cas, des projets complets et populaires tels que BootstrapVue, Vuetify, et Buefy serait votre meilleur choix.
Avez-vous des questions sur les meilleures bibliothèques de composants Vue UI? Faites-nous savoir dans la section commentaires ci-dessous!